Maps JavaScript API
Integrate interactive and customizable maps into web applications, allowing for features such as markers, overlays, and directions, enhancing location-based functionalities on websites
Get Started
Mollitia
0.0 mi
8524 Elizabeth St. Clifton Park, NY 12065
Eum Suscipit Corporis
0.0 mi
485 Atlantic Street Whitestone, NY 11357
A Blanditiis Doloremque Nesciunt
0.0 mi
283 Center Road Butte, MT 59701
Sed Commodi Praesentium Id
0.0 mi
698 N. Schoolhouse St. Key West, FL 33040
Blanditiis Natus
0.0 mi
9068 Broad Drive Marion, NC 28752
Step #1
Add the following scripts into your website
Inside <head> tag
Be sure to add your Google Maps API Key after "?key="
Be sure to add your Google Maps API Key after "?key="
<!--- [Chromatic Studio Tutorials] Google Maps Init --->
<script
defer
src="https://maps.googleapis.com/maps/api/js?key=INSERT_YOUR_API_KEY_HERE&libraries=places&callback=initMap">
</script>
<script
defer
src="https://maps.googleapis.com/maps/api/js?key=INSERT_YOUR_API_KEY_HERE&libraries=places&callback=initMap">
</script>
Copy Script
Inside <body> tag
<!--- [Chromatic Studio Tutorials] Google Maps Js API --->
<script src="https://cdn.jsdelivr.net/gh/chromaticstudio/products@main/google-map-js-api.js"></script>
<script src="https://cdn.jsdelivr.net/gh/chromaticstudio/products@main/google-map-js-api.js"></script>
Copy Script
Step #2
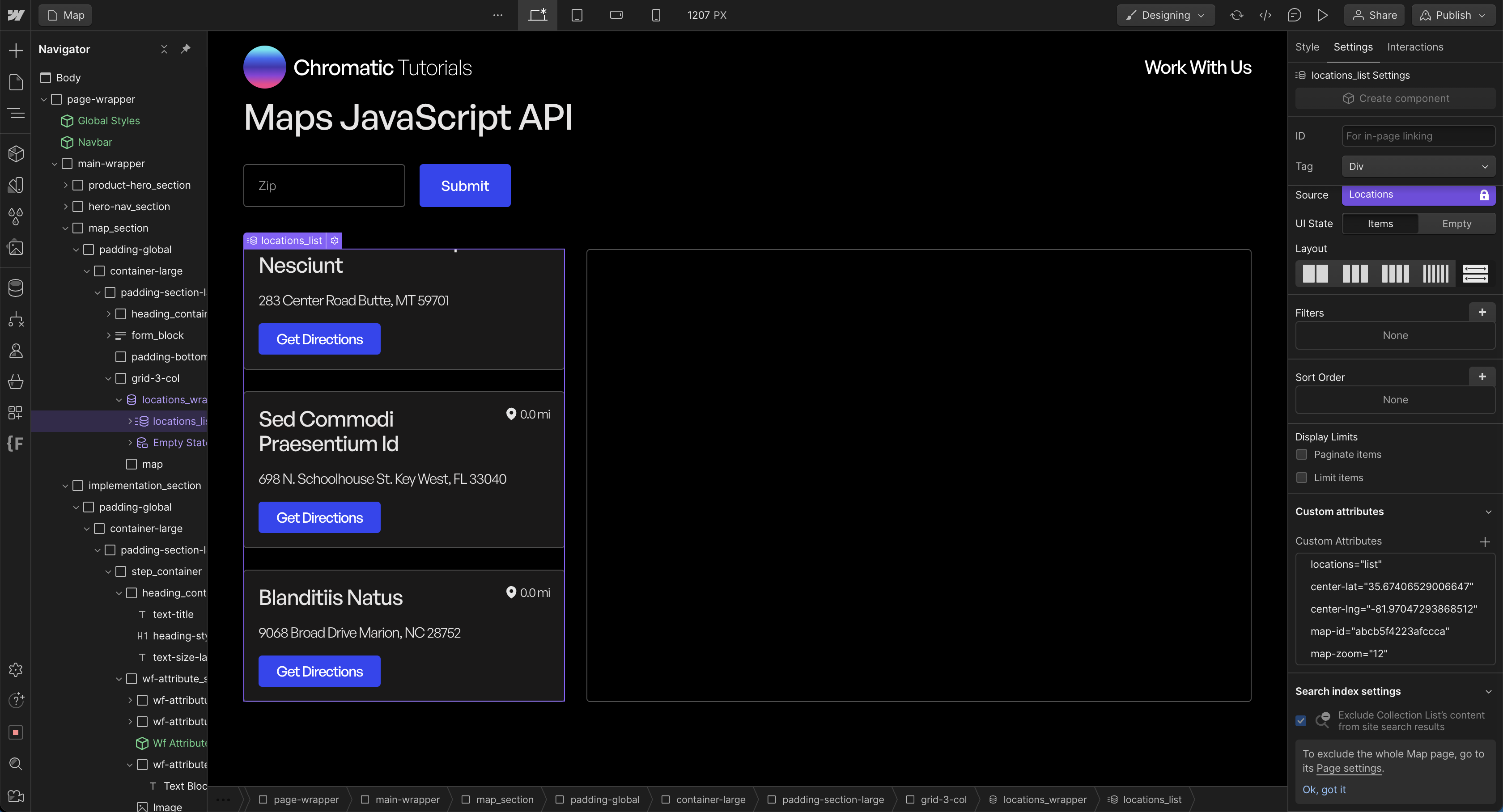
Collection List Attributes
Insert a Collection List and connect it to your CMS Collection containing the list of locations you want to display on a map. Next, add the following attributes to the Collection List.
Implementation
Details
Add the 5 attributes on the left to your Collection List containing your locations.
- locations = "list": this indicates that this list contains all relevant information to display the locations on the map properly
- center-lat = number: add the latitude that you want to use to center the map
- center-lng = number: add the longitude that you want to use to center the map
- map-id = string: in the Google Maps developer console, add your google maps map id - this allows you to style the map to your liking in the console and apply those settings to the map
- map-zoom = number: set the zoom level of a map

Step #2
Map Container
Insert a <div> where you want to display the map. Give the <div> the ID "map"
Step #3
Location Information
Inside the Collection Item, add the following elements with their corresponding attributes.
Step #4
Optional: search by zip code and sort list by distance
Add a Form Block anywhere on the page and assign the corresponding attributes to the elements listed below.
Step #5
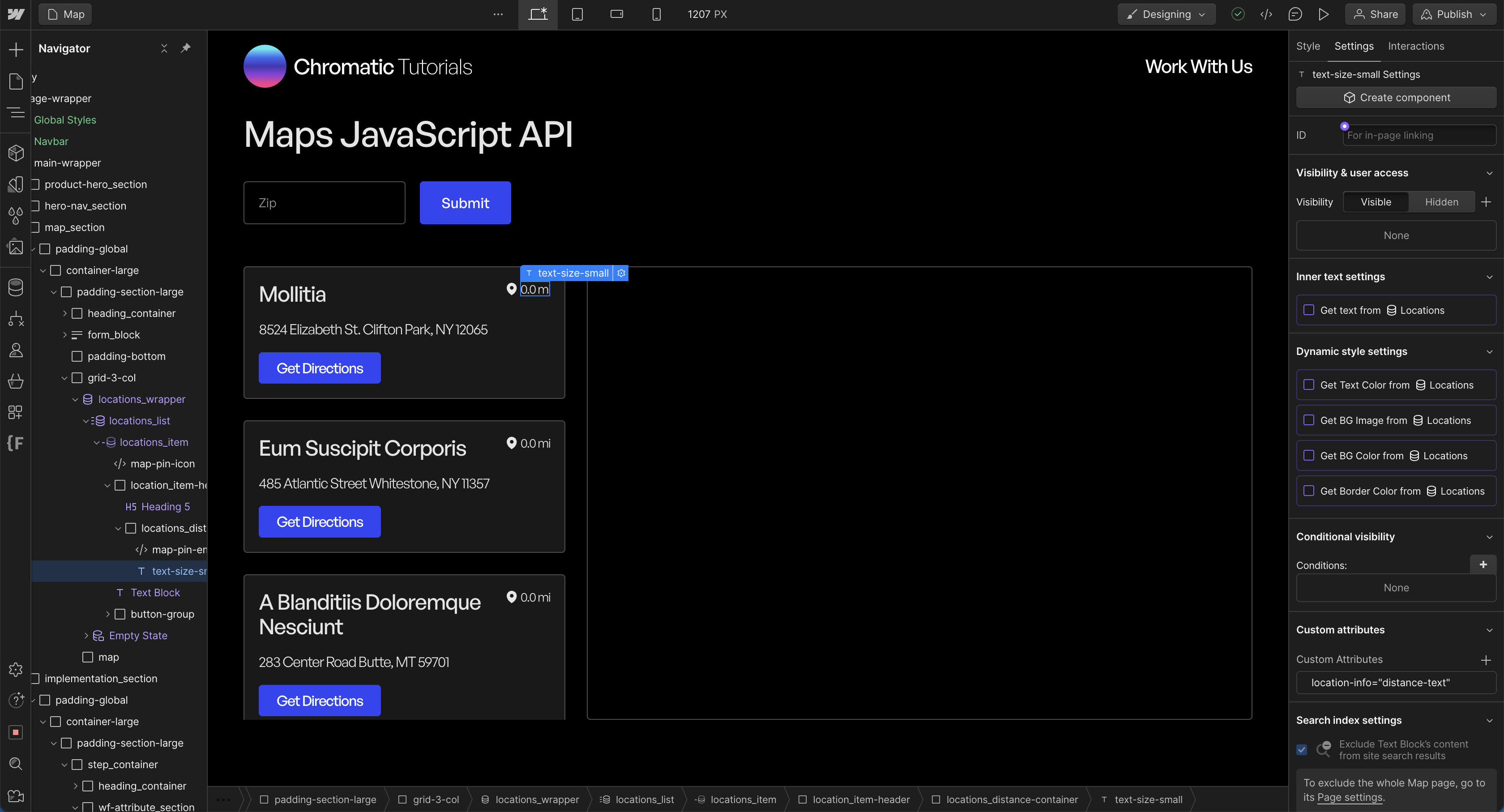
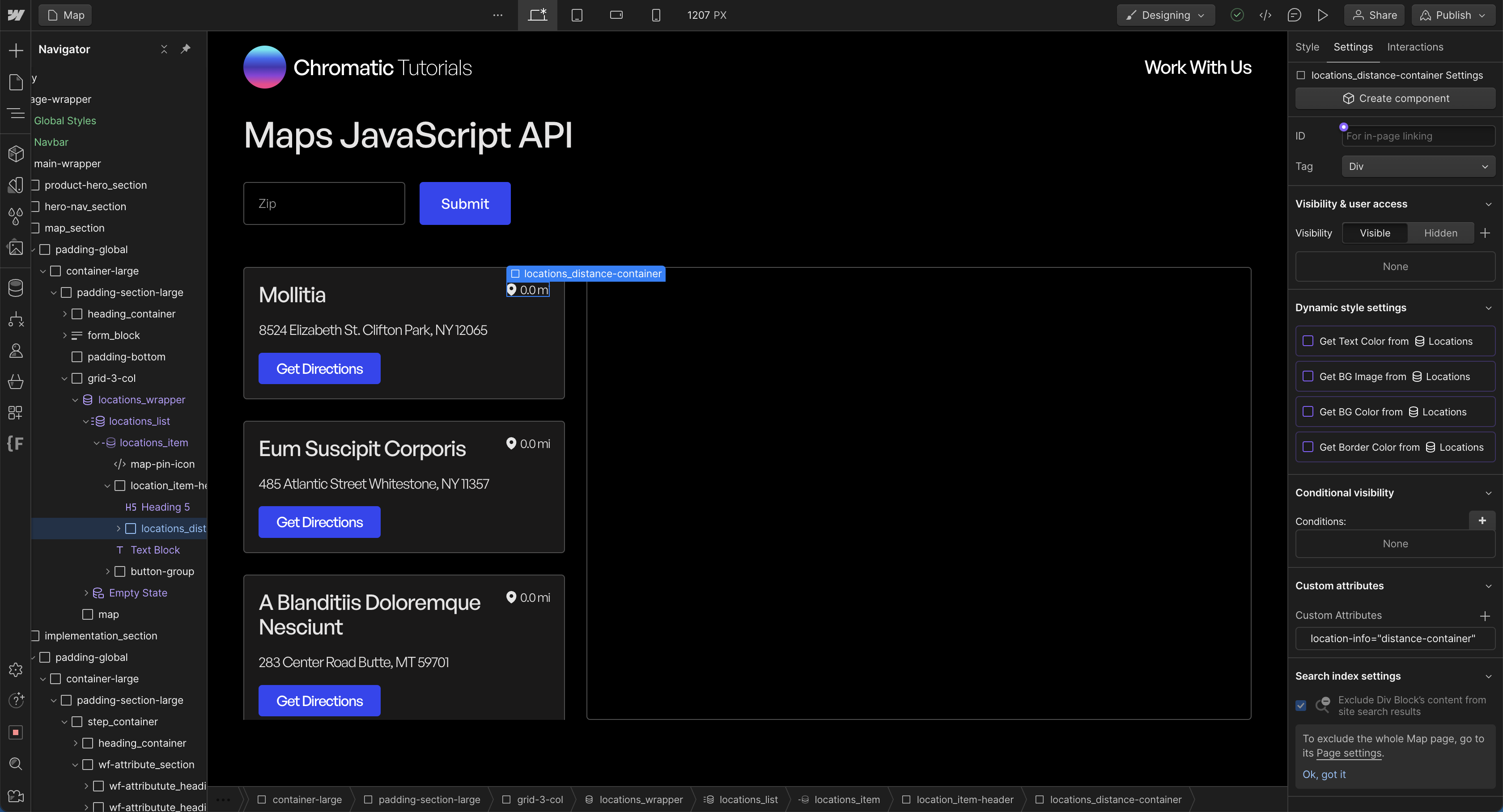
Optional: display distance from Zip code inside each collection item
Inside the Collection Item, add a <div> and nested <text> element with their corresponding attribute below.
Implementation
Details
Insert a Div with a text element and an optional Icon of your choice and add the attribute location-info="distance-container". This Div will automatically be shown when a user searches with zip code and hidden when no zip code is present in the search.,

Inside the Div above, add a text element with the attribute location-info="distance-text". Your list will automatically be filtered by distance (sorted: nearest to farthest) and the distance will be displayed in this text element.